Hoe bouw je snelle websites met Astro?
In deze blogpost deel ik mijn eerste indruk van het Astro-framework en geef ik een verslag van mijn eerste ervaringen.
Wat is Astro?
Volgens de documentatie is Astro een webdevelopment framework voor het bouwen van content-driven websites zoals blogs, portfolio’s en e-commerce. Het doel van Astro is om snelle en responsieve websites te bouwen met brede ondersteuning voor verschillende UI-frameworks.
Astro is grotendeels gebouwd rondom zogenaamde Islands. Deze Islands maken het mogelijk om front-end code in kleinere delen op te breken. Een Island kan dynamisch geladen worden in een stuk statische HTML. Astro Islands vertonen in zeker opzicht gelijkenissen met Laravel Livewire-componenten.
Elk Astro Island wordt standaard zonder client-side JavaScript gerenderd. Hierdoor blijft de website snel en responsief. Gelukkig zijn er wel mogelijkheden om JavaScript in een Island te gebruiken. Dit kan door client: toe te voegen aan de tag die het Island laadt:
<!-- Deze component is nu interactief op de pagina!
De rest van je website blijft statisch. -->
<MyReactComponent client:load />
Het mooie is dat de rest van de website statisch blijft, dus zonder client-side JavaScript, waardoor je site snel blijft reageren.
Mijn eerste indruk
De installatie van Astro is eenvoudig en vereist niet veel. De instructies in de documentatie zijn duidelijk, en al snel had ik een project draaiende.
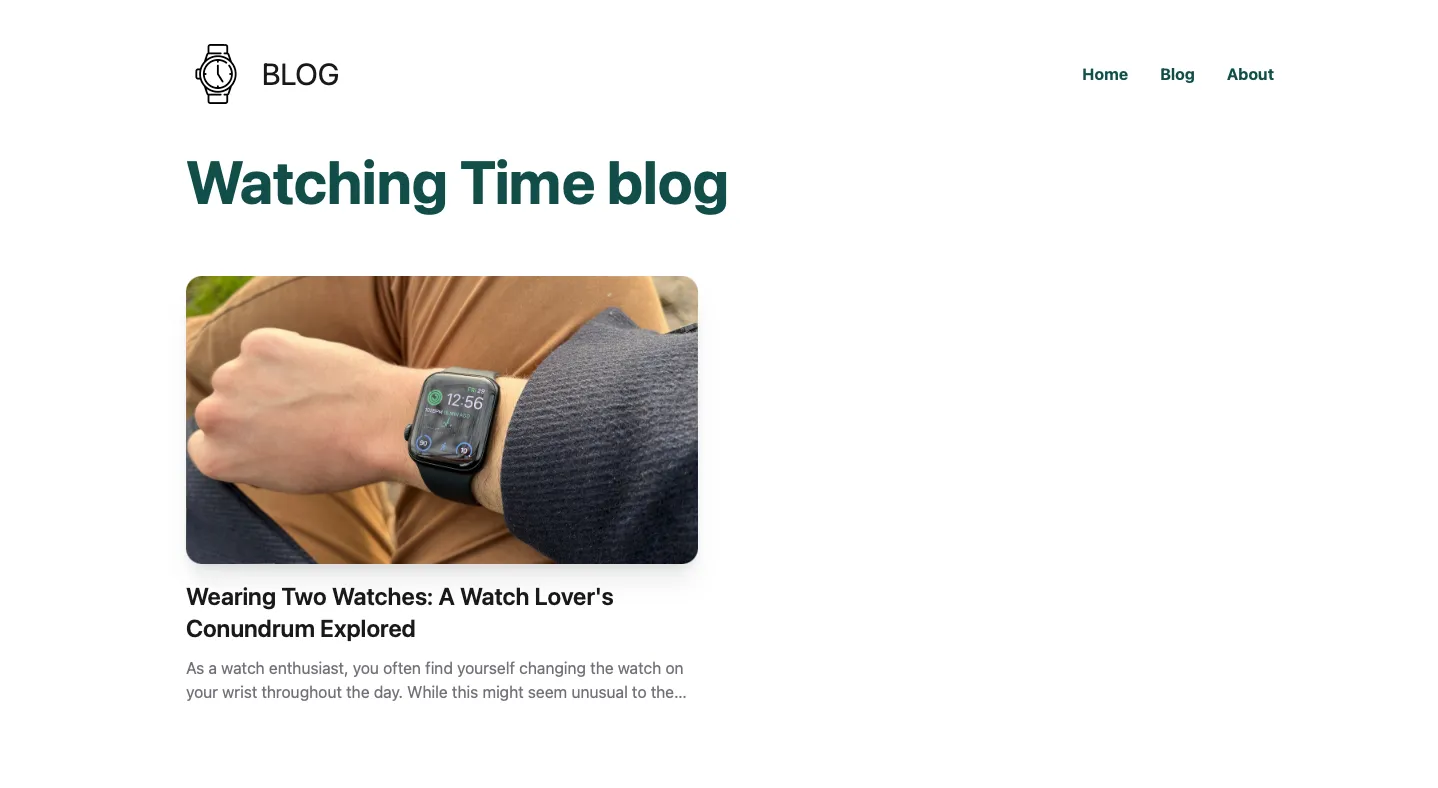
Omdat ik voornamelijk als back-end developer werk, heb ik gebruikgemaakt van tutorials voor mijn eerste project. Ik overweeg al enige tijd om een blog te starten over horloges, dus dit was een mooie gelegenheid om te experimenteren met Astro.
Ik schreef een eerste artikel in Markdown en Astro deed de rest. Met behulp van Islands kon ik eenvoudig META-tags toevoegen aan de header op basis van de data in het markdown-bestand.
Het mooie van Astro is dat er veel gratis thema’s beschikbaar zijn op de site van het framework. Hierdoor kon ik met mijn beperkte kennis van front-end development toch een aantrekkelijke pagina maken.
Hieronder zie je het resultaat van een middagje experimenteren: